Difference between revisions of "Orientation (Bubble property)"
(Created page with "==Scope== * '''Simulation''' project > '''Input Text''' macro > '''Demo|Practice Bubble''' > '''Orientation''' property * '''Simulation''' proje...") |
|||
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
==Scope== | ==Scope== | ||
| − | * '''[[Simulation]]''' | + | * '''[[Simulation]]''' content object > '''[[Input Text (macro)|Input Text]]''' macro > '''Demo|Practice Bubble''' > '''Orientation''' property |
| − | * '''[[Simulation]]''' | + | * '''[[Simulation]]''' content object > '''[[Key-Stroke]]''' macro > '''Demo|Practice Bubble''' > '''Orientation''' property |
| − | * '''[[Simulation]]''' | + | * '''[[Simulation]]''' content object > '''[[Mouse Action (Simulation macro)|Mouse Action]]''' macro > '''Demo|Practice Bubble''' > '''Orientation''' property |
| − | * '''[[Simulation]]''' | + | * '''[[Simulation]]''' content object > '''[[Explanation]]''' macro > '''Demo|Practice Bubble''' > '''Orientation''' property |
==Purpose== | ==Purpose== | ||
This property specifies the orientation of the Bubble relative to the [[Bubble anchor point]]. Typically, the Bubble anchor point is positioned at the outer edge of the screen element, and the Bubble will be orientated away from the screen element. Because of this, the '''Orientation''' is sometimes assumed to be in relation to the element, but this is incorrect; it is in relation to the Bubble anchor point. | This property specifies the orientation of the Bubble relative to the [[Bubble anchor point]]. Typically, the Bubble anchor point is positioned at the outer edge of the screen element, and the Bubble will be orientated away from the screen element. Because of this, the '''Orientation''' is sometimes assumed to be in relation to the element, but this is incorrect; it is in relation to the Bubble anchor point. | ||
| − | The '''Orientation''' property has | + | The '''Orientation''' property has nine options, representing the eight primary compass points (N, NE, E, SE, S, SW, W, NW) plus '''Center'''. A value of '''Center''' indicates that the Bubble anchor point is at the center of the Bubble - which means that the Bubble will not have a visible pointer. However, it is important to note that some Bubble '''[[Style (Bubble property)|Style]]s''' actually support more orientation options than this; just drag the [[Bubble anchor point]] to the required position, as shown in the graphic below. |
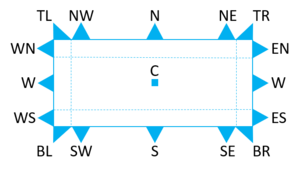
[[File:Bubble Pointer Positions.png|300px|center]] | [[File:Bubble Pointer Positions.png|300px|center]] | ||
<br clear=all> | <br clear=all> | ||
| − | + | Note that the '''Orientation''' property will show '''Center''' for all orientations except the ones available in the property drop-down list. Interestingly, the '''[[Book Page]]''' > '''[[Bubble]]''' object > '''[[Alignment]]''' property - which serves exactly the same purpose as the '''Orientation''' property ''does'' include all 16 possible orientations in its drop-down list, and even uses the correct compass-point names (unlike the example above). | |
| − | |||
| − | Note that the '''Orientation''' property will show '''Center''' for all orientations except the ones available in the property drop-down list. | ||
==See Also== | ==See Also== | ||
Latest revision as of 19:28, 26 April 2021
Scope
- Simulation content object > Input Text macro > Demo|Practice Bubble > Orientation property
- Simulation content object > Key-Stroke macro > Demo|Practice Bubble > Orientation property
- Simulation content object > Mouse Action macro > Demo|Practice Bubble > Orientation property
- Simulation content object > Explanation macro > Demo|Practice Bubble > Orientation property
Purpose
This property specifies the orientation of the Bubble relative to the Bubble anchor point. Typically, the Bubble anchor point is positioned at the outer edge of the screen element, and the Bubble will be orientated away from the screen element. Because of this, the Orientation is sometimes assumed to be in relation to the element, but this is incorrect; it is in relation to the Bubble anchor point.
The Orientation property has nine options, representing the eight primary compass points (N, NE, E, SE, S, SW, W, NW) plus Center. A value of Center indicates that the Bubble anchor point is at the center of the Bubble - which means that the Bubble will not have a visible pointer. However, it is important to note that some Bubble Styles actually support more orientation options than this; just drag the Bubble anchor point to the required position, as shown in the graphic below.
Note that the Orientation property will show Center for all orientations except the ones available in the property drop-down list. Interestingly, the Book Page > Bubble object > Alignment property - which serves exactly the same purpose as the Orientation property does include all 16 possible orientations in its drop-down list, and even uses the correct compass-point names (unlike the example above).
See Also
- Working With Enable Now Bubbles (Enable Now Expert YouTube channel)