Difference between revisions of "PanelHeadlineFg"
From SAP Enable Now Wiki
(Created page with "__NOTOC__ {{DISPLAYTITLE: panelHeadlineFg}} ==Scope== Web Assistant parameter, specified either in the URL or in the Web Assistant parameters in the linked application. ==Pu...") |
|||
| Line 3: | Line 3: | ||
==Scope== | ==Scope== | ||
| − | + | SAP Companion parameter, specified either in the URL or in the SAP Companion parameters in the linked application. | |
==Purpose== | ==Purpose== | ||
| Line 14: | Line 14: | ||
where <tt>{RR,GG,BB}</tt> are the comma-separated decimal RGB values of the required color (so “255,0,0” for red). (You can specify them as hex values [e.g. #FF0000] in the application – but obviously using a # wouldn’t work in a URL.) | where <tt>{RR,GG,BB}</tt> are the comma-separated decimal RGB values of the required color (so “255,0,0” for red). (You can specify them as hex values [e.g. #FF0000] in the application – but obviously using a # wouldn’t work in a URL.) | ||
| − | [[Category: | + | [[Category: SAP Companion parameter]] |
Latest revision as of 14:57, 14 July 2023
Scope
SAP Companion parameter, specified either in the URL or in the SAP Companion parameters in the linked application.
Purpose
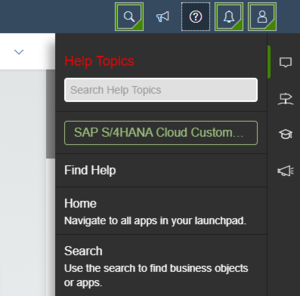
This property can be used to set the color of the Carousel 'heading' ("Help Topics", "Guided Tours", "Learning", or "What's New").
Usage
Specified as:
panelHeadlineFg={RR,GG,BB}
where {RR,GG,BB} are the comma-separated decimal RGB values of the required color (so “255,0,0” for red). (You can specify them as hex values [e.g. #FF0000] in the application – but obviously using a # wouldn’t work in a URL.)