Difference between revisions of "AccentBg"
From SAP Enable Now Wiki
(Created page with "__NOTOC__ {{DISPLAYTITLE: accentBg}} ==Scope== Web Assistant parameter, specified either in the URL or in the Web Assistant parameters in the linked application. ==Purpose==...") |
|||
| (2 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
==Scope== | ==Scope== | ||
| − | + | SAP Companion parameter, specified either in the URL or in the SAP Companion parameters in the linked application. | |
==Purpose== | ==Purpose== | ||
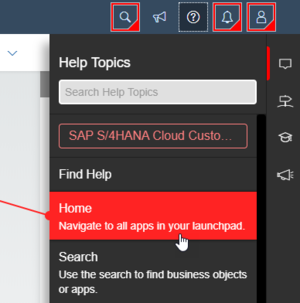
| − | Used to specify the background color for | + | [[File:AccentBg.png|thumb|right|Example of the Carousel with accentBg=255,0,0 (red)]] |
| + | Used to specify the background color for the following elements: | ||
| + | * Hovered-over tiles on the ''[[Carousel]]'' (except for on the ''What's new'' page, where '''[[WNBg]]''' is used instead) | ||
| + | * The 'selected tab' indicator on the 'Help Stripe' | ||
| + | * The hotspot 'highlight' | ||
| + | * The hotspot 'tether' line | ||
| + | * The border and text in Carousel buttons (derived from this setting, but displayed as a lighted shade) | ||
==Usage== | ==Usage== | ||
| Line 16: | Line 22: | ||
* [https://enablenowexpert.com/?p=321 Customizing colors in the Web Assistant] | * [https://enablenowexpert.com/?p=321 Customizing colors in the Web Assistant] | ||
| − | [[Category: | + | [[Category: SAP Companion parameter]] |
Latest revision as of 15:09, 14 July 2023
Scope
SAP Companion parameter, specified either in the URL or in the SAP Companion parameters in the linked application.
Purpose
Used to specify the background color for the following elements:
- Hovered-over tiles on the Carousel (except for on the What's new page, where WNBg is used instead)
- The 'selected tab' indicator on the 'Help Stripe'
- The hotspot 'highlight'
- The hotspot 'tether' line
- The border and text in Carousel buttons (derived from this setting, but displayed as a lighted shade)
Usage
Specified as:
accentBg={RR,GG,BB}
where {RR,GG,BB} are the comma-separated decimal RGB values of the required color (so “255,0,0” for red). (You can specify them as hex values [e.g. #FF0000] in the application – but obviously using a # wouldn’t work in a URL.)