Difference between revisions of "WNBg"
From SAP Enable Now Wiki
(Created page with "__NOTOC__ {{DISPLAYTITLE: WNBg}} ==Scope== Web Assistant parameter, specified either in the URL or in the Web Assistant parameters in the linked application. ==Purpose== Use...") |
|||
| (3 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
==Scope== | ==Scope== | ||
| − | + | SAP Companion parameter, specified either in the URL or in the SAP Companion parameters in the linked application. | |
==Purpose== | ==Purpose== | ||
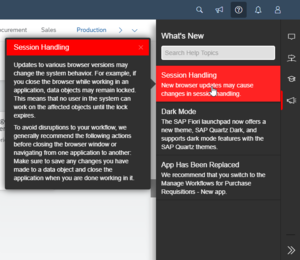
| − | Used to specify the | + | [[File:WNBg.png|thumb|right|Example of the What's New page of the Carousel when WNBg=255,0,0 (red)]] |
| + | Used to specify the color of the following elements: | ||
| + | * Background color for hovered-over tiles on the ''What's New'' page of the ''[[Carousel]]'' | ||
| + | * The ''What's New'' page 'selector tab' in the 'Help Stripe'. | ||
| + | * The border of hotspots for 'What's New' help | ||
| + | * The title bar on Bubbles for 'What's new' help | ||
| + | (Effectively, this is the equivalent of '''[[accentBg]]''', but for What's New.) | ||
==Usage== | ==Usage== | ||
| Line 16: | Line 22: | ||
* [https://enablenowexpert.com/?p=321 Customizing colors in the Web Assistant] | * [https://enablenowexpert.com/?p=321 Customizing colors in the Web Assistant] | ||
| − | [[Category: | + | [[Category: SAP Companion parameter]] |
Latest revision as of 15:05, 14 July 2023
Scope
SAP Companion parameter, specified either in the URL or in the SAP Companion parameters in the linked application.
Purpose
Used to specify the color of the following elements:
- Background color for hovered-over tiles on the What's New page of the Carousel
- The What's New page 'selector tab' in the 'Help Stripe'.
- The border of hotspots for 'What's New' help
- The title bar on Bubbles for 'What's new' help
(Effectively, this is the equivalent of accentBg, but for What's New.)
Usage
Specified as:
WNBg={RR,GG,BB}
where {RR,GG,BB} are the comma-separated decimal RGB values of the required color (so “255,0,0” for red). (You can specify them as hex values [e.g. #FF0000] in the application – but obviously using a # wouldn’t work in a URL.)