Difference between revisions of "AccentFg"
From SAP Enable Now Wiki
(Created page with "__NOTOC__ {{DISPLAYTITLE: accentFg}} ==Scope== Web Assistant parameter, specified either in the URL or in the Web Assistant parameters in the linked application. ==Purpose==...") |
|||
| (3 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
==Scope== | ==Scope== | ||
| − | + | SAP Companion parameter, specified either in the URL or in the SAP Companion parameters in the linked application. | |
==Purpose== | ==Purpose== | ||
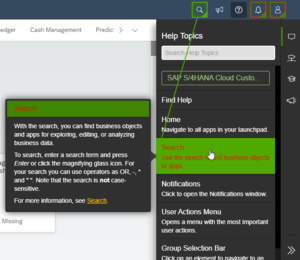
| − | Used to specify the color of | + | [[File:AccentFg.png|thumb|right|Example of the Carousel with accentFg=255,0,0 (red)]] |
| + | Used to specify the color of the following elements: | ||
| + | * Text and icons for hovered-over tiles on the ''[[Carousel]]'' (except for on the ''What's New'' page, where '''[[WNFg]]''' is used instead) | ||
| + | * The 'outer edge' of hotspots (except the current hotspot) | ||
| + | * Bubble Titles | ||
==Usage== | ==Usage== | ||
| Line 16: | Line 20: | ||
* [https://enablenowexpert.com/?p=321 Customizing colors in the Web Assistant] | * [https://enablenowexpert.com/?p=321 Customizing colors in the Web Assistant] | ||
| − | [[Category: | + | [[Category: SAP Companion parameter]] |
Latest revision as of 15:09, 14 July 2023
Scope
SAP Companion parameter, specified either in the URL or in the SAP Companion parameters in the linked application.
Purpose
Used to specify the color of the following elements:
- Text and icons for hovered-over tiles on the Carousel (except for on the What's New page, where WNFg is used instead)
- The 'outer edge' of hotspots (except the current hotspot)
- Bubble Titles
Usage
Specified as:
accentFg={RR,GG,BB}
where {RR,GG,BB} are the comma-separated decimal RGB values of the required color (so “255,0,0” for red). (You can specify them as hex values [e.g. #FF0000] in the application – but obviously using a # wouldn’t work in a URL.)