Difference between revisions of "FocusBg"
(Created page with "__NOTOC__ {{DISPLAYTITLE: focusBg}} ==Scope== Web Assistant parameter, specified either in the URL or in the Web Assistant parameters in the linked application. ==Purpose==...") |
|||
| Line 4: | Line 4: | ||
==Scope== | ==Scope== | ||
Web Assistant parameter, specified either in the URL or in the Web Assistant parameters in the linked application. | Web Assistant parameter, specified either in the URL or in the Web Assistant parameters in the linked application. | ||
| + | |||
| + | ==Discontinued== | ||
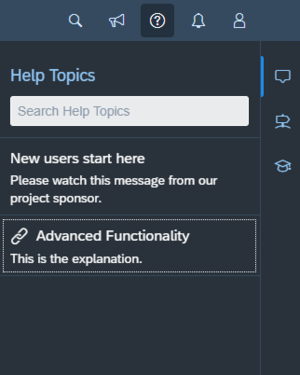
| + | [[File:WA Focus Elements.png|thumb|right|Web Assistant Carousel showing an item that 'has the focus' (in this example, the Advanced Functionality Tile).]] | ||
| + | This parameter has been discontinued, as from the 2.4.16 release. Now, the element (help tile / menu option) that currently 'has the focus' has a dotted rectangle displayed inside the element, and the '''[[focusBg]]''' and '''[[focusFGg]]''' parameters are ignored. | ||
==Purpose== | ==Purpose== | ||
Revision as of 22:23, 8 December 2020
Scope
Web Assistant parameter, specified either in the URL or in the Web Assistant parameters in the linked application.
Discontinued
This parameter has been discontinued, as from the 2.4.16 release. Now, the element (help tile / menu option) that currently 'has the focus' has a dotted rectangle displayed inside the element, and the focusBg and focusFGg parameters are ignored.
Purpose
This property is used to specify the background color of the element that currently 'has the focus' - for example, the active selection on sub-menus. However, as from the 2005 release, there are no 'sub-menus' on the Carousel - only in Edit Mode, so this property affects only elements that Authors will see. (This property was also used for the background of the step number on Guided Tour steps, but this number is no longer displayed.)
Usage
Specified as:
focusBg={RR,GG,BB}
where {RR,GG,BB} are the comma-separated decimal RGB values of the required color (so “255,0,0” for red). (You can specify them as hex values [e.g. #FF0000] in the application – but obviously using a # wouldn’t work in a URL.)