Difference between revisions of "ActivatePhone"
From SAP Enable Now Wiki
| Line 6: | Line 6: | ||
==Purpose== | ==Purpose== | ||
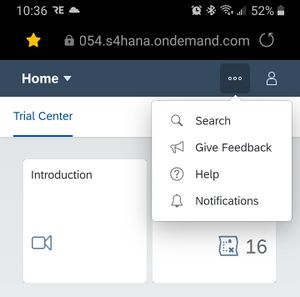
| − | [[File:ActivatePhone.jpg|thumb|right|The Web Assistant Help option, displayed on a mobile device | + | [[File:ActivatePhone.jpg|thumb|right|The Web Assistant Help option, displayed on a mobile device if activatePhone=true]] |
If set to '''true''', Web Assistant is activated for use on mobile devices. Effectively, this causes the '''Help''' option (button and text) to be included on the drop-down 'more' menu, as shown in the image. here. Selecting '''Help''' will then display the Web Assistant Carousel as normal (although this takes up a good portion of the screen (in landscape mode), so if your users will predominantly be using mobile devices, you may also want to use the '''[[verticalW]]''' parameter to reduce its width). | If set to '''true''', Web Assistant is activated for use on mobile devices. Effectively, this causes the '''Help''' option (button and text) to be included on the drop-down 'more' menu, as shown in the image. here. Selecting '''Help''' will then display the Web Assistant Carousel as normal (although this takes up a good portion of the screen (in landscape mode), so if your users will predominantly be using mobile devices, you may also want to use the '''[[verticalW]]''' parameter to reduce its width). | ||
Revision as of 22:55, 15 May 2020
Scope
Web Assistant parameter, specified either in the URL or in the Web Assistant parameters in the linked application.
Purpose
If set to true, Web Assistant is activated for use on mobile devices. Effectively, this causes the Help option (button and text) to be included on the drop-down 'more' menu, as shown in the image. here. Selecting Help will then display the Web Assistant Carousel as normal (although this takes up a good portion of the screen (in landscape mode), so if your users will predominantly be using mobile devices, you may also want to use the verticalW parameter to reduce its width).
Usage
Specified as:
activatePhone=[true|false]