Difference between revisions of "ActivatePhone"
From SAP Enable Now Wiki
(Created page with "__NOTOC__ {{DISPLAYTITLE: activatePhone}} ==Scope== Web Assistant parameter, specified either in the URL or in the Web Assistant parameters in the linked application. ==Purp...") |
|||
| (6 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
==Scope== | ==Scope== | ||
| − | + | SAP Companion parameter, specified either in the URL or in the SAP Companion parameters in the linked application. | |
==Purpose== | ==Purpose== | ||
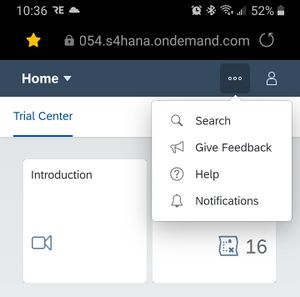
| − | If set to '''true''', Web Assistant is activated for use on mobile devices. | + | [[File:ActivatePhone.jpg|thumb|right|The Web Assistant Help option, displayed on a mobile device if activatePhone=true]] |
| + | If set to '''true''', Web Assistant is activated for use on mobile devices. Effectively, this causes the '''Help''' option (button and text) to be included on the drop-down 'more' menu, as shown in the image here. Selecting '''Help''' will then display the Web Assistant Carousel as normal (although this takes up a good portion of the screen (in landscape mode), so if your users will predominantly be using mobile devices, you may also want to use the '''[[verticalW]]''' parameter to reduce its width). | ||
==Usage== | ==Usage== | ||
Specified as: | Specified as: | ||
| − | activatePhone=[true|false] | + | activatePhone=[true|'''false'''] |
| − | [[Category: | + | [[Category: SAP Companion parameter]] |
Latest revision as of 15:09, 14 July 2023
Scope
SAP Companion parameter, specified either in the URL or in the SAP Companion parameters in the linked application.
Purpose
If set to true, Web Assistant is activated for use on mobile devices. Effectively, this causes the Help option (button and text) to be included on the drop-down 'more' menu, as shown in the image here. Selecting Help will then display the Web Assistant Carousel as normal (although this takes up a good portion of the screen (in landscape mode), so if your users will predominantly be using mobile devices, you may also want to use the verticalW parameter to reduce its width).
Usage
Specified as:
activatePhone=[true|false]