Shadow Spread
Scope
- Book Page content object > Text object > Shadow > Shadow Spread property
- Book Page content object > Page object > Shadow > Shadow Spread property
- Book Page content object > Image object > Shadow > Shadow Spread property
- Book Page content object > Text Pop-Up object > Shadow > Shadow Spread property
- Book Page content object > Icon Link object > Shadow > Shadow Spread property
- Book Page content object > Placeholder object > Shadow > Shadow Spread property
- Book Page content object > Mode Link object > Shadow > Shadow Spread property
- Book Page content object > Active Area object > Shadow > Shadow Spread property
- Simulation content object > Image macro > Shadow > Shadow Spread property
Purpose
This property specifies the number of pixels of solid color Shadow Color that should be shown around the edge of the object before any Shadow Blur is applied to the object.
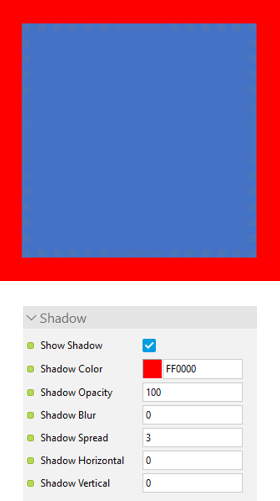
It is important to note that the Shadow Spread is applied to the outside of the object boundaries, as is illustrated in the example graphic. Normally, the Shadow Blur is applied to the inside of the object boundaries, and the 'shadow' is automatically shifted by 2px to the right and down. If a Shadow Blur is not applied, then the shadow is not shifted (unless you manually apply a Shadow Horizontal and/or a Shadow Vertical). However, if you do apply a blur, then the Shadow Spread is applied to the outside of the object, then the blur is applied to the outside of this, and then the whole shadow is moved 2px down and to the right. This means that the final shadow will extend 8px to the bottom and right from the image (3px spread + 3px blur + 2px shift) and 4px to the top and left (3px spread + 3pd blur -2px shift).
See Also
- Book Page content object > Book Page object > Shadow > Shadow Blur property
- Book Page content object > Book Page object > Shadow > Shadow Horizontal property
- Book Page content object > Book Page object > Shadow > Shadow Vertical property