Shadow Blur
Scope
- Book Page content object > Text object > Shadow > Shadow Blur property
- Book Page content object > Page object > Shadow > Shadow Blur property
- Book Page content object > Image object > Shadow > Shadow Blur property
- Book Page content object > Text Pop-Up object > Shadow > Shadow Blur property
- Book Page content object > Icon Link object > Shadow > Shadow Blur property
- Book Page content object > Placeholder object > Shadow > Shadow Blur property
- Book Page content object > Mode Link object > Shadow > Shadow Blur property
- Book Page content object > Active Area object > Shadow > Shadow Blur property
- Simulation content object > Image macro > Shadow > Shadow Blur property
Purpose
This property specifies the number of pixels it should take for the shadow to transition from the Shadow Color to transparent - with the first pixel of the blur being the full Shadow Color, the last pixel being transparent, and all pixels in between transitioning linearly between the two.
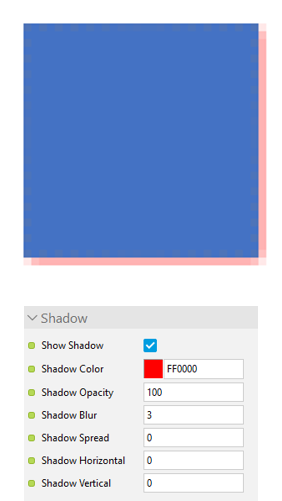
Interestingly, the blur is applied to all sides of the object, starting from the inner edge of the parent object, and not just the right and bottom edges (and you cannot change this). It is also important to note that a 'shadow' is automatically shifted by 2px to the right and down. In the image shown here, a 3px red Shadow Blur has been applied to the blue square. This appears as only a 1px pink line on the right and bottom edges. This is because the shadow/blur is applied to the inside edges of the shape and then shifted 2px down and to the right. The 1px of pink you see is actually the 'middle pixel' which is the 'transition' color (from red to transparent). On the far right/bottom of this is a 1px line of transparent pixels (the 'outer pixel'), and the 1px of solid color (the 'inner pixel') is actually hidden behind the shape itself. There is also a 1px line of transparent pixels on the upper and left edges, although obviously you can't see this.
See Also
- Book Page content object > Book Page object > Shadow > Shadow Spread property
- Book Page content object > Book Page object > Shadow > Shadow Horizontal property
- Book Page content object > Book Page object > Shadow > Shadow Vertical property